一、父组件给子组件传值@input
父组件不仅可以给子组件传递简单的数据,还可以把自己的方法及整个父组件传给子组件。
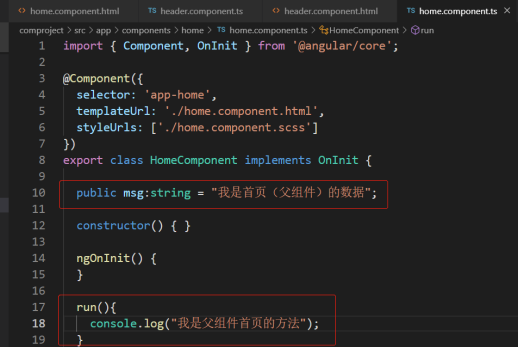
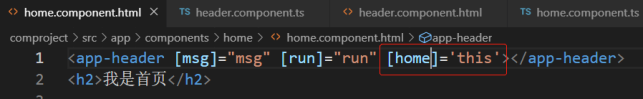
(1).父组件调用子组件的时候传入数据


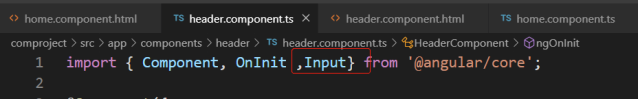
(2).子组件引入Input模块

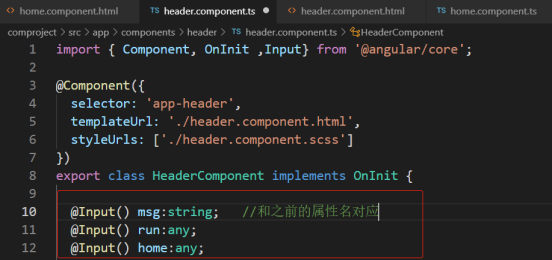
(3).子组件中@Input接收父组件传过来的数据

如果要将整个父组件传给子组件,可以把this传过去

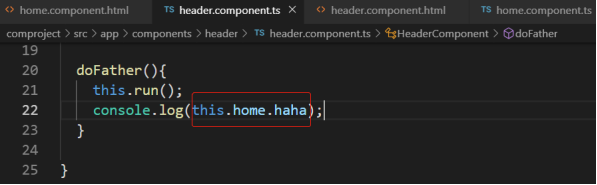
如果父组件有haha属性,可以在子组件里直接使用this.home.haha获取数据

二、父组件通过@ViewChild()主动获取子组件的数据和方法
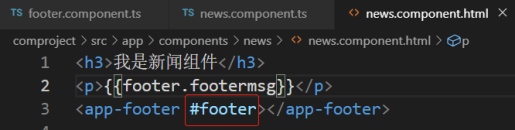
(1).父组件调用子组件,子组件设置模板引用变量

(2).父组件引入ViewChild模块,通过@ViewChild("footer",{static:true}) footer:any;获取子组件,此时footer就是子组件,通过this.footer.run()就可以调用子组件的run()方法。

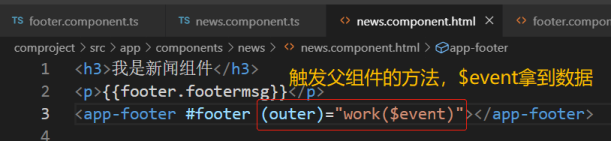
三、子组件通过@Output触发父组件的方法及广播数据
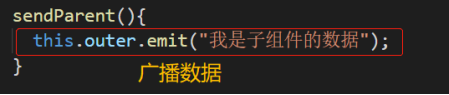
(1).子组件引入Output、EventEmitter模块


$event就是"我是子组件的数据"


四、非父子组件传值
1.service
2.Rxjs
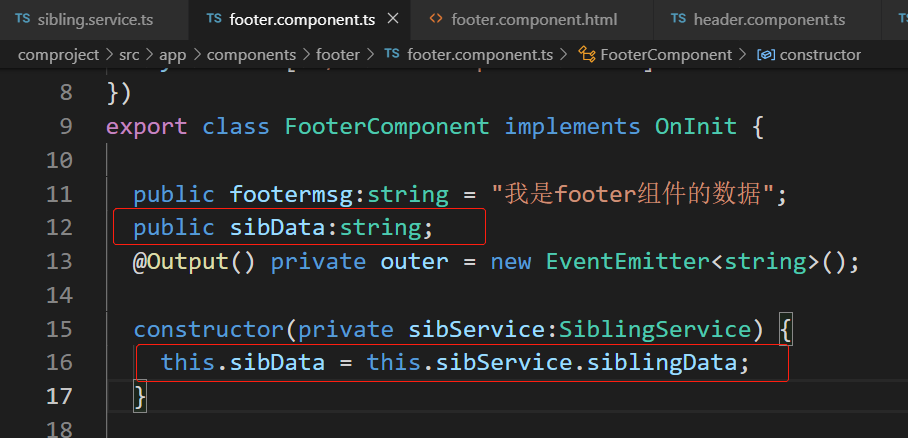
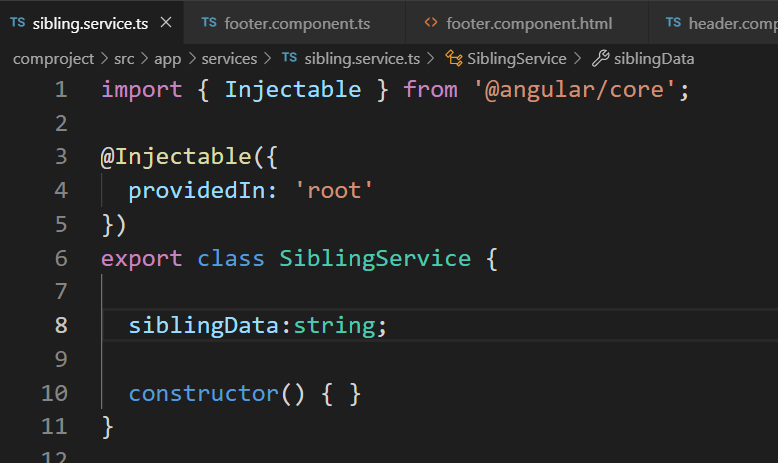
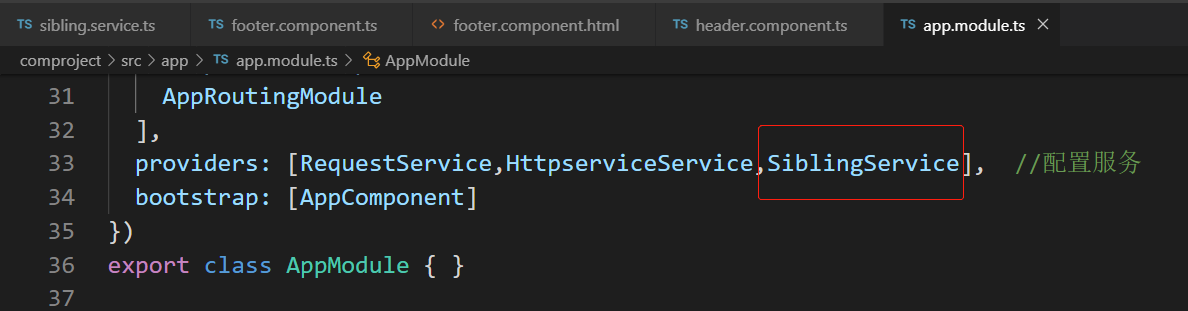
通过service通信
(1).创建服务


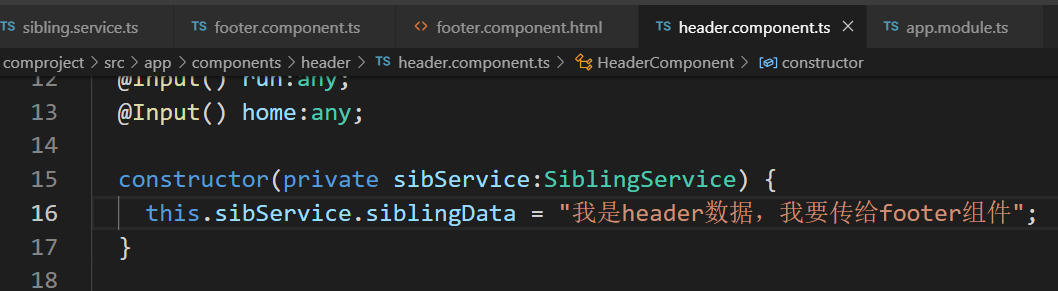
(2).header组件,设置要传给footer组件的数据

(3).footer组件,获取header组件传递的数据